【完全図解シリーズ】windowsパソコンに広告ブロックを設定をする方法|Google Chrome 拡張機能
1. はじめに
皆さんはパソコンで、見たくない広告が表示されて不快な思いをしたり、うっかりクリックしてしまった経験はないでしょうか。
私はうっかりクリックして詐欺サイトに誘導されないよう対策をとっておきたいと思い、Google Chrome にデフォルトで備わっている拡張機能を利用して、広告ブロック設定を行いました。
当記事では、windowsパソコンで広告(煩わしいもの・誤解を招くもの)をブロックする方法について、画像を使ってご説明します。
2. 設定の仕方
2-1. プライバシーとセキュリティを表示します。
表示させる順番は
①ブラウザの「三点リーダー縦」をクリック
②設定をクリック
です。
※三点リーダー縦とは【︙】のことです。

2-2. サイトの設定の右横にある「▶」をクリックします。
サイトが使用、表示できる情報(位置情報、カメラ、ポップアップ)を制御する項目です。

2-3. その他のコンテンツの設定」という項目の中に「広告」と表示されます。

2-4. 「デフォルトの動作」項目は、サイトにアクセスしたときに、ここで設定した動作を自動的に行います。
「煩(わずら)わしい広告や誤解を招く広告が表示されるサイトで広告をブロックする」をクリックします。

3. さいごに
これで、windowsパソコンにGoogle Chrome デフォルト機能を使用して広告ブロックを設定できました。
すると、下の画像のように広告が削除されました。

しかし興味のない広告が表示されることがありますので、その際は、手動で広告の右上にある「×」をクリックして消去してください。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。
【2022年10月最新】アバスト無料アンチウイルスソフトで「高度な問題」が表示された時の対処法
1. はじめに
私は「アバスト無料アンチウイルス」を使用しています。
先日スキャンしたら「2件の高度な問題が見つかりました」と表示され、慌てたのですが、問題ないことが分かったので、備忘録代わりに記事にします。
この記事を読むと、私が経験した「高度な問題(「機密事項が攻撃の主要ターゲット」と「偽サイトに対して脆弱」)」は、無視して良いことを理解していただけると思います。
2. 高度な問題2件「機密事項が攻撃の主要ターゲット」と「偽サイトに対して脆弱」の詳細
私の場合、スキャンで表示された2件の高度な問題とは
①機密項目が攻撃の主要ターゲットです
②偽サイトに対して脆弱
でした。
※上記以外の高度な問題が表示された方は「5. 解決できない「高度な問題」はAvastサポートフォーラム(Avast community forum)でNONさんに質問する」にお進みください。

上の攻撃の主要ターゲットの欄をクリックすると下の画像の画面が表示されました。

3-1. 「機密項目が攻撃の主要ターゲットです」を無視して良い理由
攻撃の主要ターゲットとなり得ると指摘されたデータは「AppData」フォルダに格納されています。AppDataフォルダは、ChromeやFirefoxなどのWindowsウェブブラウザの閲覧データやブックマーク等の個人(関連)情報が保存されるフォルダです。AppDataフォルダと、そのフォルダを開いたり編集したりすると、それらが失われてしまうので、パソコン内では、一般的に非表示になっています。
もしAppDataフォルダ内のファイルを削除すると、そのファイルに接続されているプログラムが破壊され、パソコンに不具合が発生することがあるので注意が必要です。
つまりインターネットを利用する限り、AppDataフォルダ内のデータが攻撃される可能性は避けられないので無視して良いのです。
3-2. 「偽サイトに対して脆弱」を無視して良い理由
偽サイトに対して脆弱とは、偽サイトに誘導される可能性を指しており、ファーミング詐欺に合う可能性がある、と言い換えることができます。
ファーミング詐欺とは、正しいURLの入力、又はブックマークからのアクセスでも完全にコピーされた詐欺サイトへ誘導する詐欺のことです。
ファーミング詐欺は、 ISP (インターネット サービス プロバイダー)が、偽のリダイレクトをフィルタリングで除外できずに、詐欺サイトを閉鎖できなかった時に起こります。
詐欺サイトは次々に登場しており、必ずウイルスを検知できるアンチウイルスソフトはないので無視して良いのです。
個人が無料で、リダイレクト先のサイトでファーミング詐欺に合わないための対策3つをAvast公式サイトから引用してご紹介します。
・URLのスペリングは正しいか確認する
・URL が「https」に変わっているか確認する
・定価より極端に安い商品が掲載されていないか確認する
4. 「高度な問題」は「広告」で「警告」ではない
「通知」タブをクリックすると、

緑色の「警告」項目が出てきます。そこをクリックすると「まだ警告はありません」と表示されました。ソフトの指示通り「画面を切り替えずにコンピューターに関する警告が表示」されるのを待ちましたが、5分経過後も、他の文言が表示されることはありませんでした。

「まだ警告はありません」と表示されていることから、今回のスキャンで表示された「高度な問題」2件(「機密項目が攻撃の主要ターゲットです」・「「偽サイトに対して脆弱」」)は、アバストプレミアムセキュリティ導入を促す広告と考えて良いのではないでしょうか。念のため銀行口座も確認してみましたが、不明な出金履歴はありませんでした。
5. 解決できない「高度な問題」はAvastサポートフォーラム(Avast community forum)でNONさんに質問する
もし4「警告」項目で、今回の記事で解決しない内容が表示された場合、「Avast 日本語版 サポートフォーラム」に会員登録するとAvastに詳しいNONさんという方に日本語で質問できるようです。NONさんはAVAST Softwareが設立した日本語コーナーのユーザーだそうです(Reply #14 on: December 05, 2010, 02:44:17 PM)。
私は同サイトを利用していないため、利用される方はご自身でご確認ください。
5. さいごに
今回の記事は、私がアバスト無料アンチウイルスソフトで警告が表示された体験から
①機密項目が攻撃の主要ターゲットです
②偽サイトに対して脆弱
と表示されても、慌てなくて良いことをご説明してきました。
アバスト無料アンチウイルスソフトで利用できるのは、ウイルスやスパイウェアの検出・Wi-Fiの安全性チェック・WEBサイトのIDやパスワード管理の3つに限定されますが、仮に偽サイトに誘導されたとしても、自制心や警戒心が強い方であれば、上でご紹介した「ファーミング詐欺に合わないための対策3つ」を実行していただければ、被害に合う前に気づけるのではないかと思います。
最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。
今回の記事が、私と同じ経験をして困っている方のお役に立ちましたら幸いです。
【無料プラン4選】ランディングページ作成ツールを選ぶ際に気をつけなければいけないこと
1. ランディングページ作成ツールとは
ランディングページは、WEB広告のリンク先等で表示されるWEBページのことで、商品やサービスの情報を的確にユーザーに伝え、購入を促すための重要な存在です。しかし、WEB制作会社等のプロに依頼すると費用が高額になりがちです。ランディングページ(LP)作成ツールを使えば、プログラミングなどの専門知識がなくてもスムーズに作成できます。
この記事では、ランディングページを作成できるツールの無料プランをご紹介します。
2.ランディングページ作成ツールのメリット
ランディングページ作成ツールにはどのようなメリットがあるのでしょうか。具体的にご紹介します。
2-1. リーズナブルに作成できる
制作会社等、プロにランディングページ作成を依頼した場合、初期費用をはじめとした運用管理費など、コストがかかり高額になることも少なくありません。初めてランディングページを作成する方には、無料プランがあるランディングページ作成ツールがおすすめです。
2-2. コンテンツを更新しやすい
自分でランディングページを作成すれば、更新したい情報がある場合や、修正したい部分がある時に素早く対応でき、最新の情報をユーザーに届けることができます。
2-3. 専門知識が不要
ランディングページ作成ツールは、テンプレートにテキストや画像を差し込めばページを作成できる機能が備わっています。あらかじめデザインが用意されており、イメージに合わせてブログ感覚で作成できるので、パソコン操作が苦手な方にも、挑戦しやすいのではないでしょうか。
3. ランディングページ作成ツールのデメリット
ランディングページ作成ツールはデメリットもあります。デメリットを理解しておけば公開後、運用の際に役立ちます。
3-1. 手間や時間がかかる
制作会社にランディングページの作成を依頼する場合と比較すると、手間や時間がかかります。ツールに慣れるまではストレスを感じるかもしれません。
3-2. マーケティングの知見がないと成果が出にくい
ランディングページでコンバージョンを獲得するにはマーケティングの知識が必要です。それはランディングページ作成ツールも同様です。ランディングページ公開後に運用がうまくいかずに悩んでしまい、改善に時間がかかってしまうかもしれません。
3-3. デザインや機能が限定されている
無料のランディングページ作成ツールは、デザインや機能に制限があるケースが多いので、デザインや機能で、こだわりがある方には適切とは言えません。
3-4. サービスが終了するリスクがある
運営会社の経営方針により、サービス提供が終わってしまう可能性があります。常に運営会社の情報をチェックしていなければ、ランディングページがなくなってしまうかもしれないので、注意が必要です。
4. ランディングページ作成ツールを選ぶときのポイント
それではどのような点を重視してランディングページ作成ツールを選べば良いのでしょうか。注意したいポイントをまとめました。
4-1. サポート(日本語)の充実度
海外製のランディングページ作成ツールは日本語に対応していないものもあります。英語が苦手な方には作業時間が苦痛に感じられるかもしれません。
4-2. シンプルで直感的なUI
ランディングページ作成ツールを利用するのであれば、操作の難易度も検討基準の一つでしょう。初心者でも簡単に操作できるツールであれば、作業時間を削減することができます。
4-3. レスポンシブ対応の可否
レスポンシブとは、パソコン・スマートフォン・タブレット等の各種デバイスの画面サイズに応じてレイアウトや文字サイズを変更させるWEBページのつくり方です。
ランディングページ作成ツールは、制作に必要なレスポンシブデザインが、HTMLやCSSを含んだテンプレートになっており、制作にかかる時間を大幅に短縮することができます。
4-4. 分析機能やSNS連携機能の有無
アクセス解析やソーシャルメディアとの連携機能の有無を確認しておくことも大事です。無料プランでは、自分でフィードを埋め込んで連携させなければいけないツールもあります。
5.無料プランのあるランディングページ作成ツール4選と特徴
次は無料プランのあるランディングページ作成ツールを4つご紹介します。皆さんのリソースや目的に合わせて選んで下さい。
5-1. ペライチ
「ペライチ」は、株式会社ペライチ(東京都渋谷区道玄坂1-19-9 第一暁ビル9F)が作ったランディングページ作成ツールです。無料で作成できるのは1ページのみなので、まずはランディングページ作成ツールについて知りたい方におすすめです。
無料プランは、有料プランと比較して
- 広告が表示される
- 独自ドメインが使用できない
- 公開できるのは1ページのみ
と制限が多いのですが、最初の30日間は「ビジネスプラン」が無料なので、ビジネスプランから試すのも良いのではないでしょうか。
有料プラン(ライトプラン以上又はSNS連携オプションの契約)にすればSNS連携等、豊富な機能を利用できるようになります。
5-2. STUDIO
「STUDIO」はSTUDIO株式会社(東京都渋谷区恵比寿4-20-4 恵比寿ガーデンプレイス グラススクエアB1 FPORTAL POINT Ebisu)が提供する日本製のツールで、2018年に公開された、ノーコードでWebサイトを作ることができるツールです。プロのデザイナーが作成したおしゃれなテンプレートも用意されていますが、自分で作ったデザインがそのままコードに変換されます。
無制限の共同編集機能が備わっているので、チームや友人など複数人で作業したい場合や、オリジナリティの高いデザインで、ランディングページを制作したい方におすすめしたいツールです。
無料プランは、有料プランと比較して
- 広告が表示される
- 独自ドメインが使用できない
- マーケティング関連の外部アプリ(Googleタグマネージャー,Google Analytics,Googleサーチコンソール等)と連携できない
といった制限がありますが、無料プランから始めて必要に応じてプランをアップグレードするのも良いでしょう。
なお、公式機能にインスタを連携する機能はありませんが、別途アプリを利用すれば、無料でフィードを埋め込むことができるようです。
5-3. Jimdo
「ジンドゥー」の日本語版はKDDIウェブコミュニケーションズ(東京本社:東京都港区南青山2-26-1 D-LIFEPLACE南青山10階)が協業パートナーになっているランディングページ作成ツールです。
申し込み後でも14日以内であれば理由に関わらず、キャンセル可能です。
「ジンドゥーAIビルダー」という機能があり、パソコンスキルに自信がない方でも魅力的なランディングページを作成することができます。ホームページの作成アシスタントに沿って作成することにより SEO の向上も期待できます。見てほしいページへのアクセス状況確認もできます。
Instagram フィード(POWr Instagram Feed)というツール(登録無料)を追加するこで、Jimdo 側に インスタの投稿を表示させることができます。
無料プランは、有料プランと比較して
- 広告が表示される
- 独自ドメインが使用できない
- データ容量は500MB
と制限があるものの、スマートフォンからの閲覧も、画面サイズに合わせて、ホームページが自動でデザインを一番見やすい形に変更してくれたり、モバイルブラウザからいつでも編集可能な点が魅力です。
新機能 | AI ビルダーに新アクセス解析機能を実装しました - ジンドゥー(Jimdo)
5-4. Wix
「Wix」は2006年にイスラエルで設営されたサービスです。Wix.com Japan株式会社(東京都渋谷区千駄ヶ谷5-27-5)という「Wix.com」の日本法人があります。
ホームページ作成サービスの「Wix.com」が日本法人を設立|Wix.comのプレスリリース
直感的な操作が可能であると共に、カスタマイズ性にも優れているので、オリジナリティの高いデザインが魅力です。「Wix ADI」というAI機能により、自動作成してくれます。音楽配信、オンライン予約、Googleマップ・SNSボタン・ブログなど200以上の幅広い機能を揃えているので、公開後もコンバージョン改善に向けて検証することができます。
無料プランは、有料プランと比較して
- 広告が表示される
- 独自ドメインが使用できない
- データ容量は500MB
と制限があるものの、ドラッグ&ドロップでパーツを入れ替えてデザインできるので、初心者の方も使いやすいでしょう。
有料プランは下からご覧ください。
6. まとめ
ランディングページ作成ツールを使えば、簡単にランディングページを作成できます。初めてランディングページを作成する方は、まずは今回ご紹介した無料プランのあるランディングページ作成ツールから試してみてはいかがでしょうか。
運用してみて、物足りなく感じたり、使いにくいと感じたら、他のランディングページ作成ツールに変更したり、有料プランを契約する等、状況やリソースに合わせて検討してください。
最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。
【完全図解シリーズ】ptengineの使い方|無料ヒートマップをタグマネージャーではてなブログに導入する方法
ブログを運営している方なら、ユーザーがブログのどこをクリックしてるか気になるのではないでしょうか。
ブログ運営者にとっても、ユーザーの動きを知ることで、より良いコンテンツを作ることができます。
ヒートマップツールを使えば、ユーザがサイト内でどのように行動しているかをサーモグラフィのように表示することができます。
この記事では、無料のはてなブログで、株式会社Ptmindが提供するアクセス解析ツール「Ptengine(ピーティーエンジン)」を無料で使う方法をご紹介します。
ヒートマップツール「Ptengine」無料版をはてなブログに導入するメリット
・直感的な操作が可能で見やすい
・アクセス解析機能(イベント・コンバージョン)が利用できる
・ヒートマップ機能で、どの記事がクリックされているか把握できる
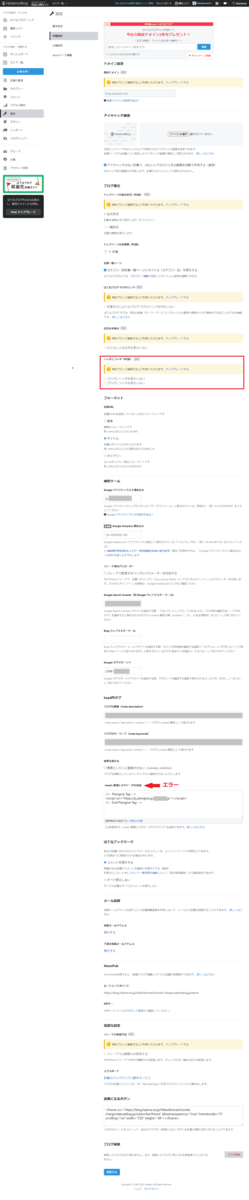
はてなブログヘルプでは、はてなブログPro(有料プラン)でない場合、設定画面の詳細設定ページにある「headに要素を追加」欄に、解析コードを記載すれば、head部に解析コードが追加できると説明していますが、現在のはてなブログ無料プランに「headに要素を追加」欄はなく、ヘッダー・フッターは表示されません。
【提供終了】Ptengine(外部サービス) - はてなブログ ヘルプ

私はGoogleタグマネージャーを経由してPtengineを利用できたため、この記事ではGoogleタグマネージャーを利用して、はてなブログに導入する方法をご紹介します。
利用手順
1)アクセス解析ツール「Ptengine(ピーティーエンジン)」にアクセスしユーザー登録(メールアドレスとパスワードが必要です)をします。
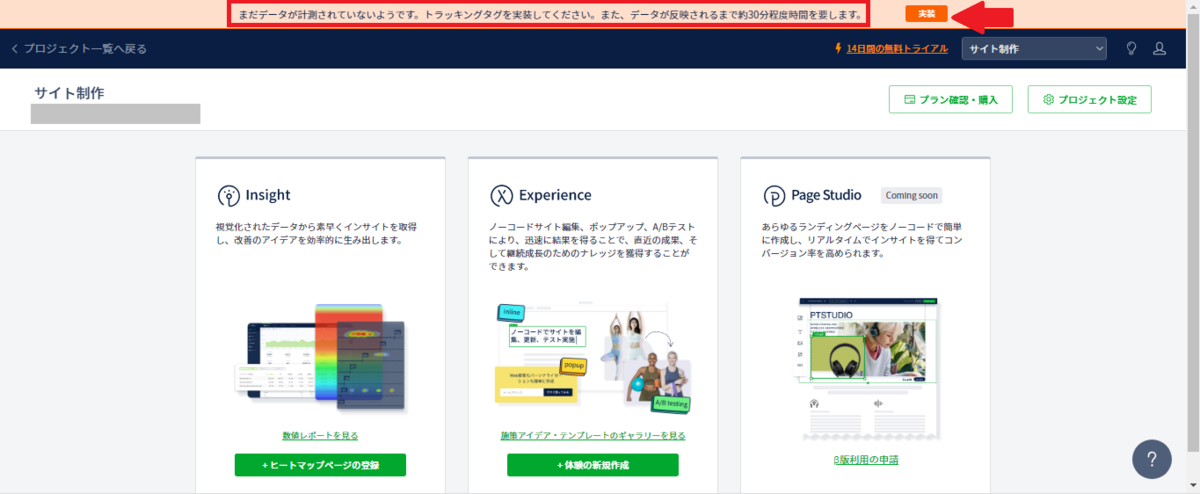
2)メールアドレスから登録を完了させたら、管理画面に入り、プロジェクトの作成に進みます。


完了をクリックすると、解析コードの実装(=インストール)に移ります。
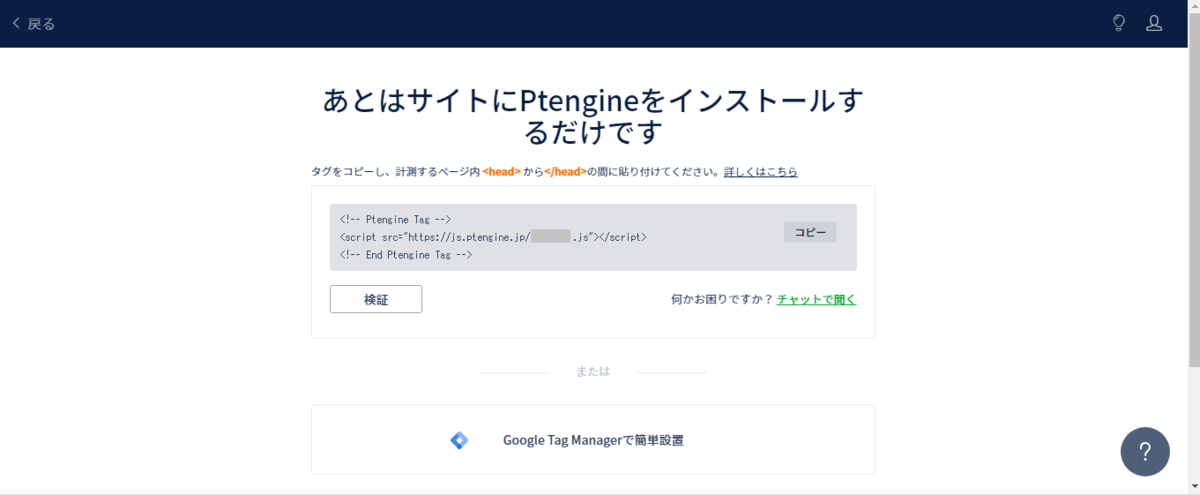
解析コードはヘッドタグ(<head>と</head>の間)に記入すれば実装できるのですが、無料のはてなブログには、上述したようにPtengineタグを記載できる記載欄がないため、「実装」をクリックして解析コードを含むHTMLタグを発行します。

3)解析コードは「.js」の前の部分で、それ以外がHTMLタグです。

4)Googleタグマネージャーを起動して「タグ」を追加します。
GoogleタグマネージャーにPtengineの解析タグを追加します。
ここではGoogleタグマネージャーのアカウントを作成済と仮定しています。
Googleタグマネージャーのアカウント作成方法についてご不明な方は、コメントからご連絡ください。

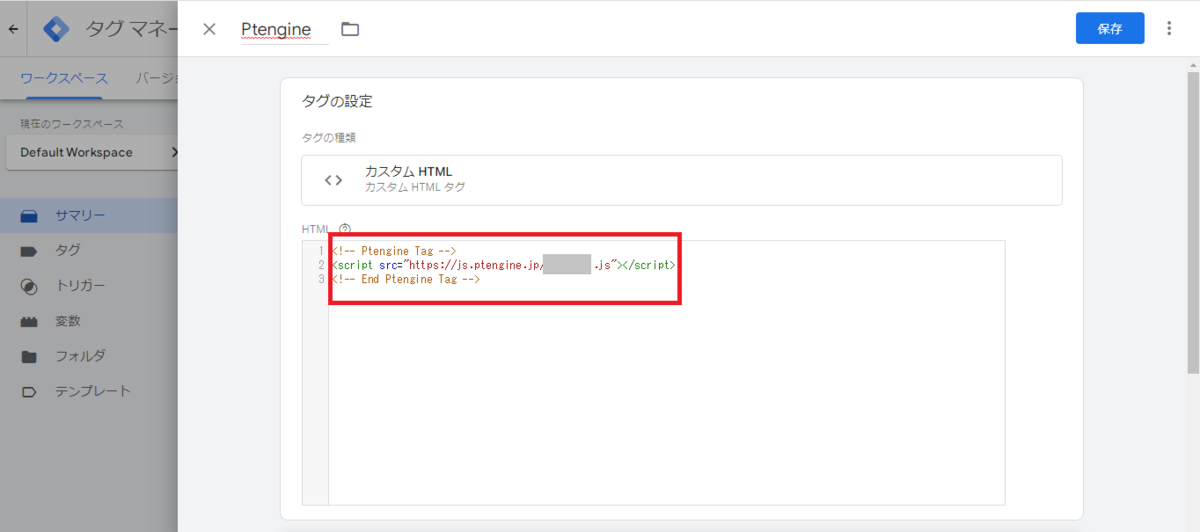
5)タグの名前を入力したら(ここでは「Ptengine」)、タグの設定に進み「カスタム」から「カスタムHTML」を選択します。


6)3)でPtengineから取得したHTMLタグを記載します。

7)トリガーの項目は「All Pages」を選択後、保存してください。

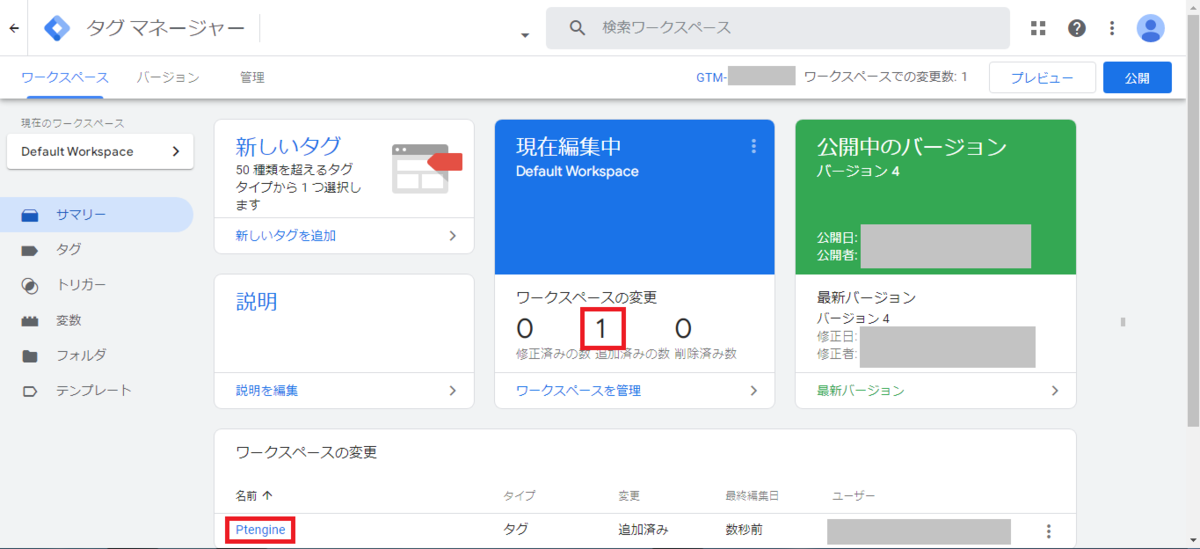
8)ワークスペースの変更欄に「Ptengine」タグが表示されました。ワークスペースは編集中の状態なので、「公開」に進みます。

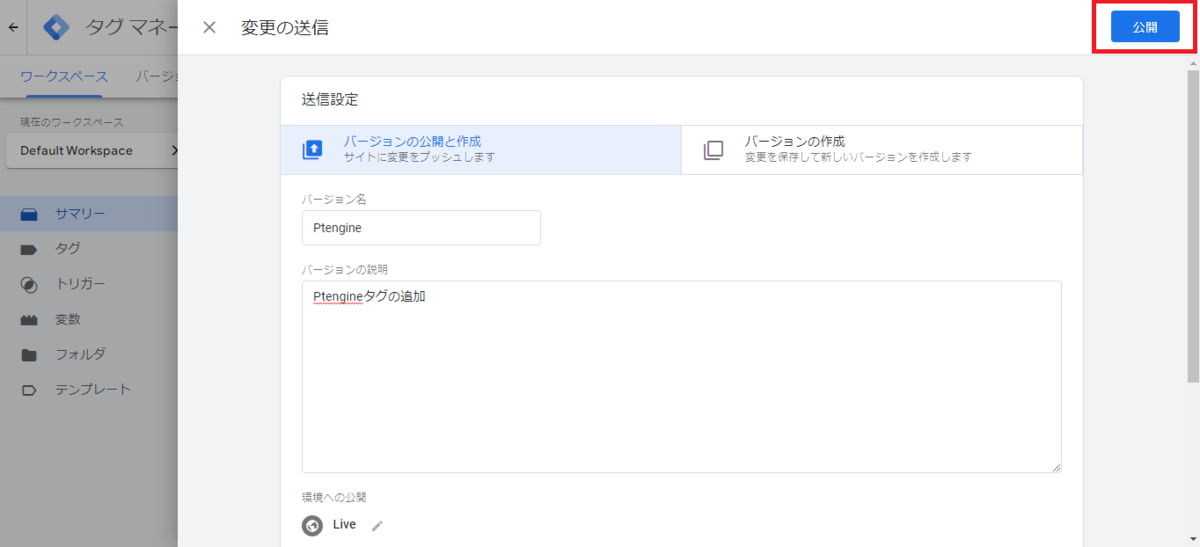
9)バージョン名やバージョンの説明を記入してから公開すると、後でバージョンの履歴が分かりやすくなります。


10)公開をクリック後、Ptengineタグが「Fired」と表示されました。この状態を「発火」と呼び、タグが実装(=インストール)され、稼動しはじめたことを表します。

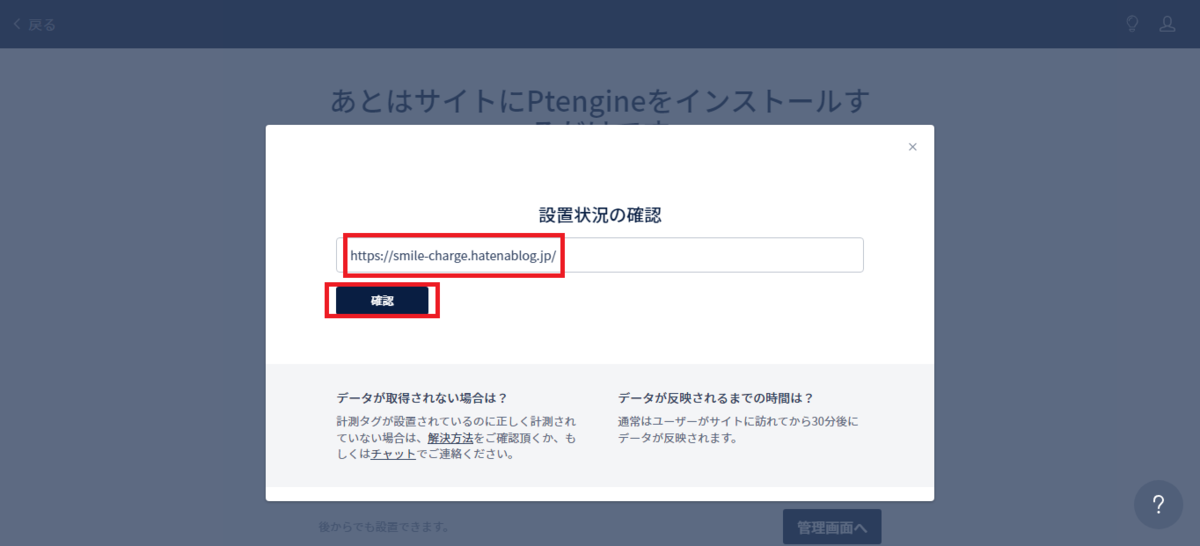
11)GoogleタグマネージャーでPtengineタグが実装された状態で、Ptengineに戻ると「設置状況の確認」画面が表示されます。ヒートマップを導入したいサイト名を記入し「確認」をクリックします。

12)実装ができていると「正しく実装されています」と表示されます。

13)ヒートマップを追加する
無料版ではサイトのトップページを登録すると、どの記事がクリックされているか知ることができます。有料版ではすべての記事のクリック状況を知ることができます。

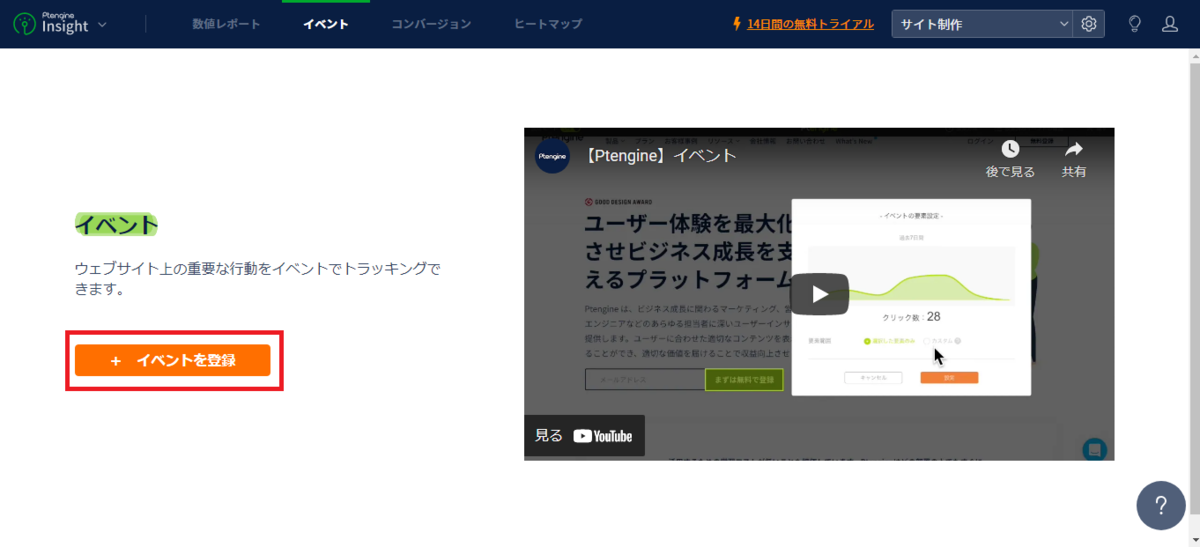
14)イベントを登録する
イベントは記事毎に登録できます。ウェブページ内の「ボタン」「画像」や「テキスト」といったオブジェクトに対してイベントを設定すると、そのオブジェクトが "どのくらいクリックされたか” といったパフォーマンスをイベント分析から確認することが可能です。「イベントを登録」をクリックします。なおGoogleドキュメントファイルのようなiframeを使用して埋め込まれたデータには適用できません。

15)イベントを登録したいURLを入力し「Go」をクリックします。

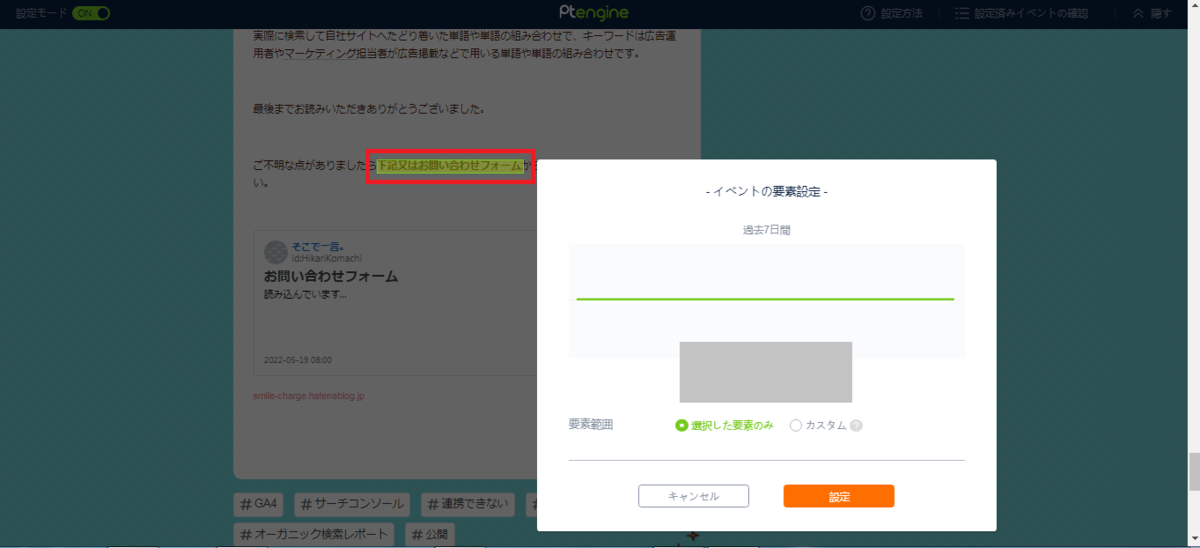
16)イベントを設定したいリンクやボタンをクリックします。

17)今回は問い合わせフォーム案内にイベントを設定しました。

18)イベントの設定範囲を作成します。

19)イベントの作成に成功しました。

20)Googleアナリティクス4同様、 Ptengineでも除外IPの設定も忘れないようにしましょう。
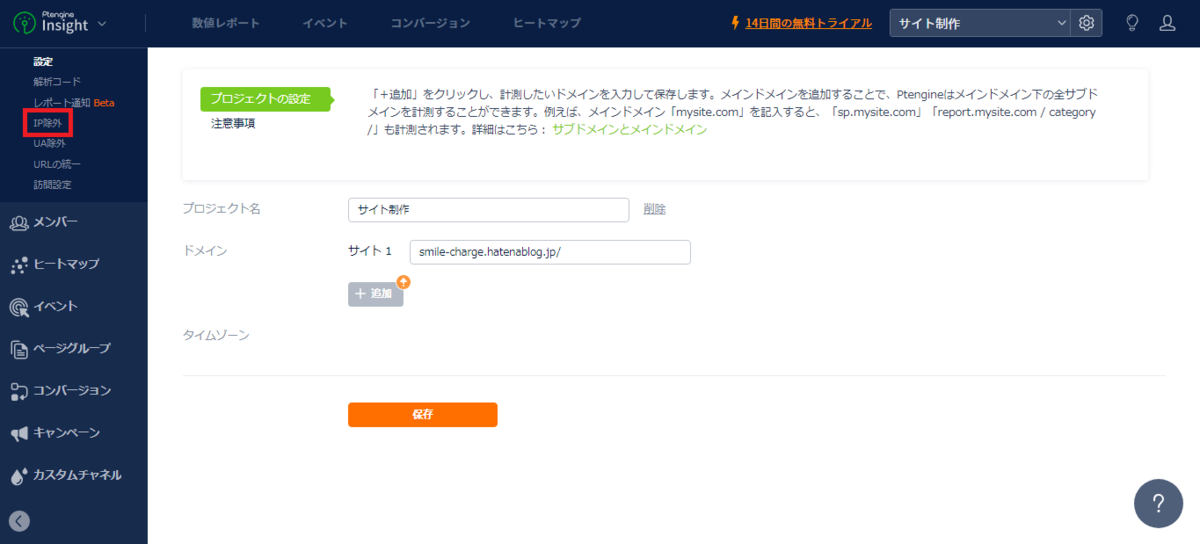
歯車マークから基本設定を選択します。

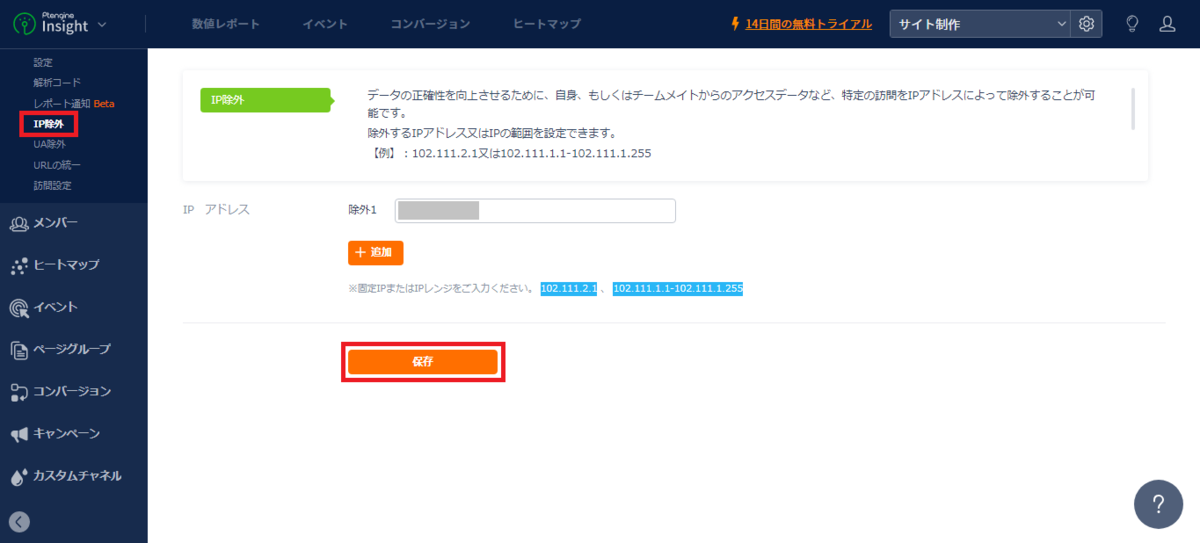
21)IP除外をクリックします。

22)除外したいIPアドレスを「除外」欄に入力します。

これでインサイトの表示やアクセス分析が可能になります。
最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。
【完全図解シリーズ】2022年6月追記|はてなブログにGoogle Search Console(グーグルサーチコンソール)を導入する方法
Googleサーチコンソール(Google Search Console)は、Googleが提供しているインターネット検索の分析ツールで、Google検索エンジンでの検索順位や検索でのクリック数、クリック率、表示回数などの検索パフォーマンスを知ることができるので、SEO対策に活かせば、申し込みや問い合わせといったコンバージョンの増加が期待できます。
下のリンクをクリックしてGoogleサーチコンソール(Google Search Console)に登録します。
グーグルサーチコンソールにブログを登録する
1.右の「URLプレフィックス」をクリックして選択してください。URL(アドレス)入力欄に、自分のブログのURLを入力して「続行」をクリックします。

2.ブログの所有権の確認画面が表示されます。

3.下へスクロールして、赤枠の「HTMLタグ」をクリックしてください。

4.content="XXXXX"のXXXXX(英数字の文字列、メタタグ)だけを全てコピーします。サーチコンソールの画面は開いたままにしておいてください。

はてなブログにHTMLタグを貼る
1.新しく別タブを開き、コピーした英数字(HTMLタグ)を、はてなブログの設定画面に貼り付けます。はてなブログのダッシュボード画面で、①設定→②詳細設定の順にクリックします。
2.詳細設定画面の下の方にある、Google Search Console(旧Googleウェブマスターツール)の欄(グレーの部分)に、先程コピーした英数字(HTMLタグ)の文字列を貼り付けます。

3.貼り付けたら「変更する」をクリックしてください。
4.サーチコンソールに戻り「確認」をクリックします。

5.「所有権を証明しました」と出れば成功です。「完了」をクリックして登録終了です。

サイトマップを送信する
1.ブログを登録できたら、サイトマップを送信します。「サーチコンソールへようこそ」と表示されたら「開始」をクリックします。

2.画面左側の赤い枠の中の「サイトマップ」をクリックし、「新しいサイトマップの追加」の欄に「sitemap.xml」と入力し、「送信」をクリックします。

3.これでサイトマップの送信は完了です。送信直後はステータスが【取得できませんでした】となっていても、しばらくすると【成功しました】に変わるようです。

【追記】
はてなヘルプで「GoogleSearchConsoleからのサイトマップ送信に失敗する問題が多発している」という記事を見つけました。
はてなヘルプとしては「新しいGoogle Search Console(サーチコンソール)側で「保留」状態を誤って「失敗」と表示している可能性が高い」という見解のようです。
「サイトマップは sitemap_index.xml を送信してください。」と書かれていました。

最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。
【完全図解シリーズ】Google Analytics4(GA4)とSearch Console(サーチコンソール)の連携で失敗しない2つのコツ
Google Analytics4(GA4)にはSearch Console(サーチコンソール)と連携する機能があります。
当記事ではGoogleアナリティクスとSearch Console(サーチコンソール)を連携するコツに加え、Googleアナリティクスでサーチコンソールのデータを表示できるように設定するコツをご紹介します。
この設定をすることで業務効率が向上します。
Google Analytics4(GA4)とサーチコンソール連携のコツ①
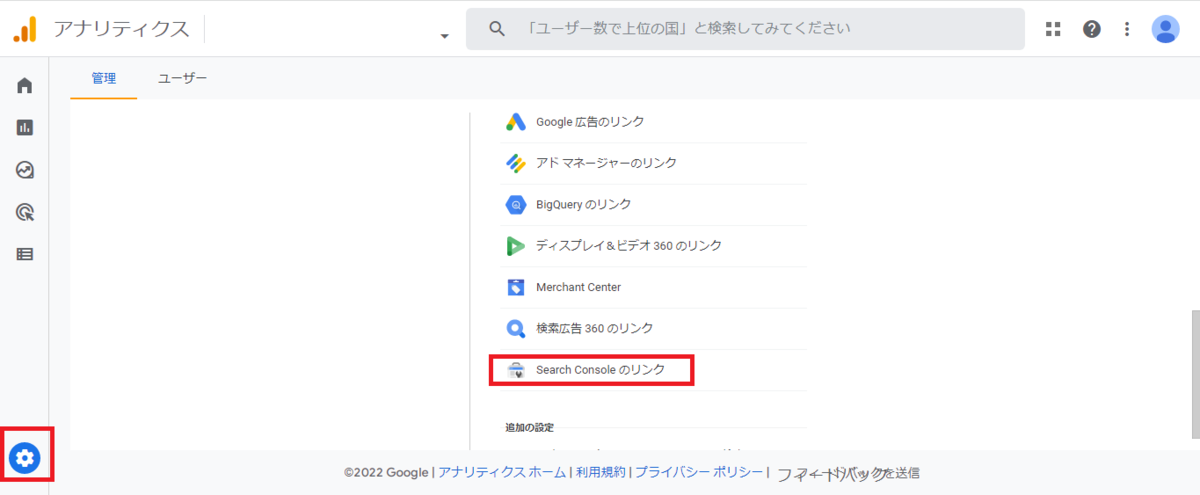
1.GA4の管理画面で「Search Console のリンク」をクリックします。

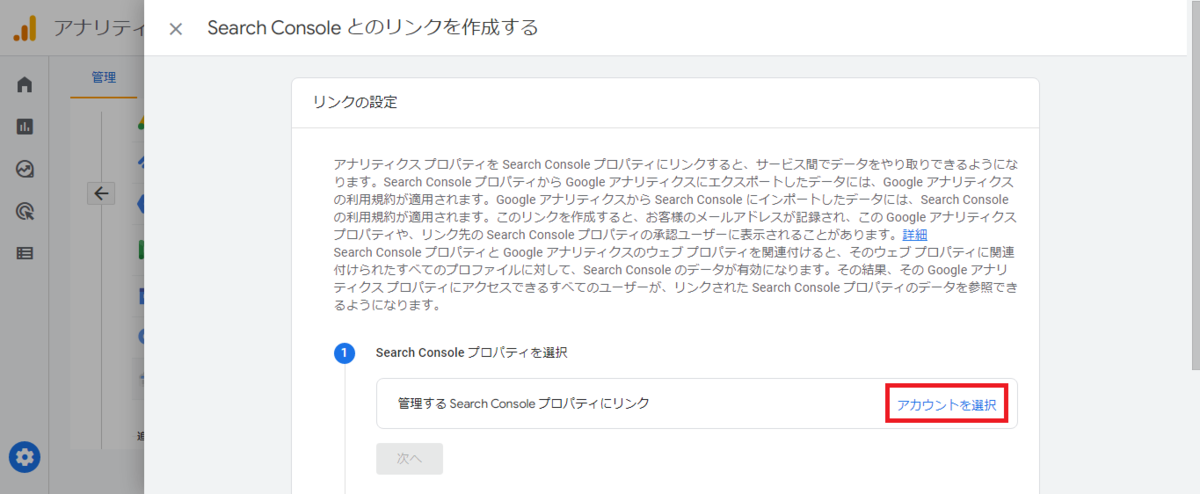
2.右上の「リンク」をクリックします。

3.「アカウントを選択」をクリックします。

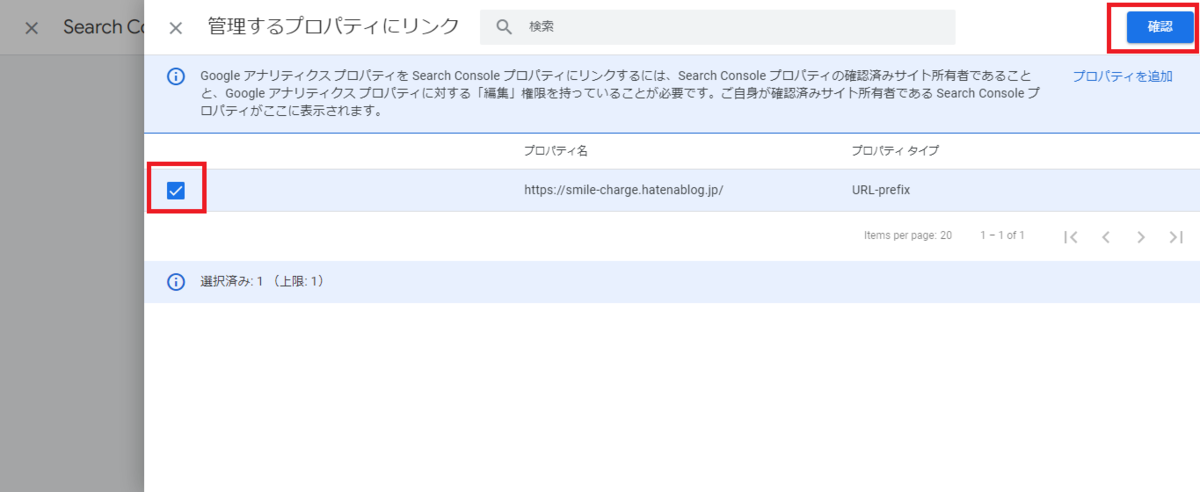
4.GA4と連携したいプロパティ名をクリックします。

選択したプロパティで間違いなければ「次へ」をクリックします。

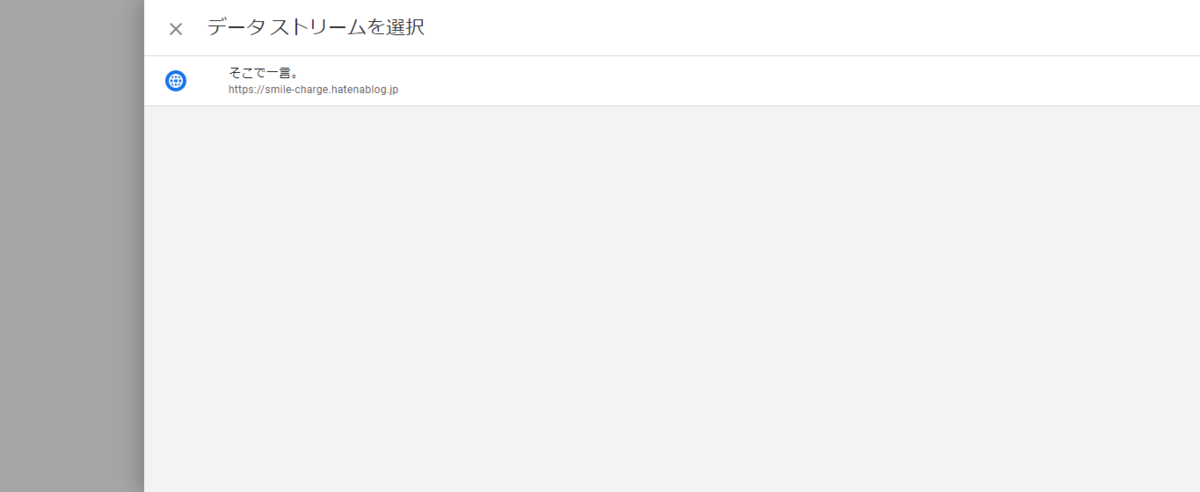
5.データストリームをクリックします。
GA4ではアプリなど様々なデバイスのデータを横断して解析できるので「データストリームを選択」もクリックします。


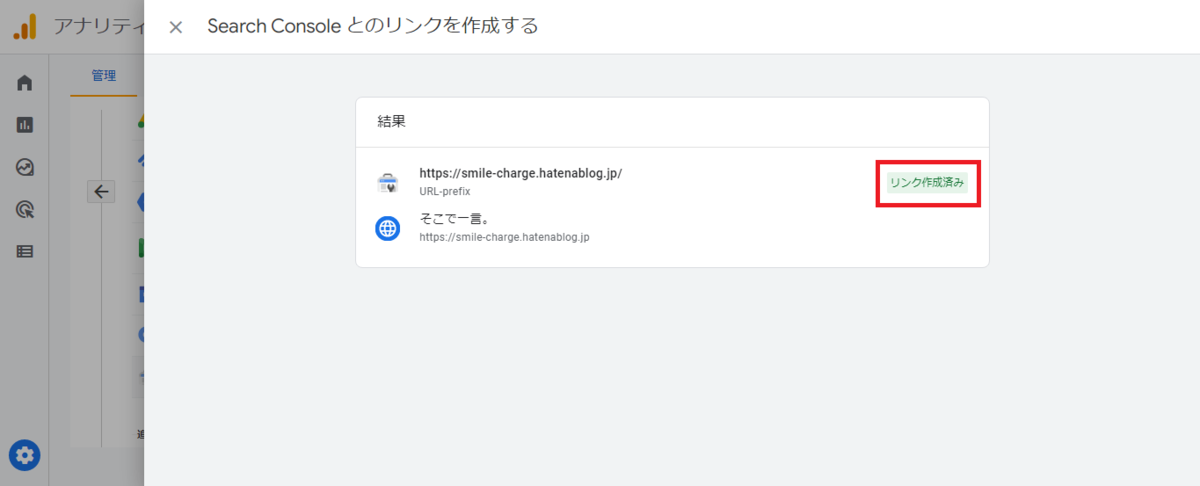
6.確認
連携したいサーチコンソールプロパティとGoogle Analytics4のデータストリームが合っていれば「送信」をクリックします。

7.終了
「リンク作成済み」と出ていれば、Google Analytics4(GA4)とサーチコンソールの連携が成功しています。

サーチコンソールだと「設定」をクリック後に「協力者」の項目でサービス名にGoogle Analytics4(GA4)と表示されていれば、連携が成功していることを確認できます。

Google Analytics4(GA4)とサーチコンソール連携のコツ②
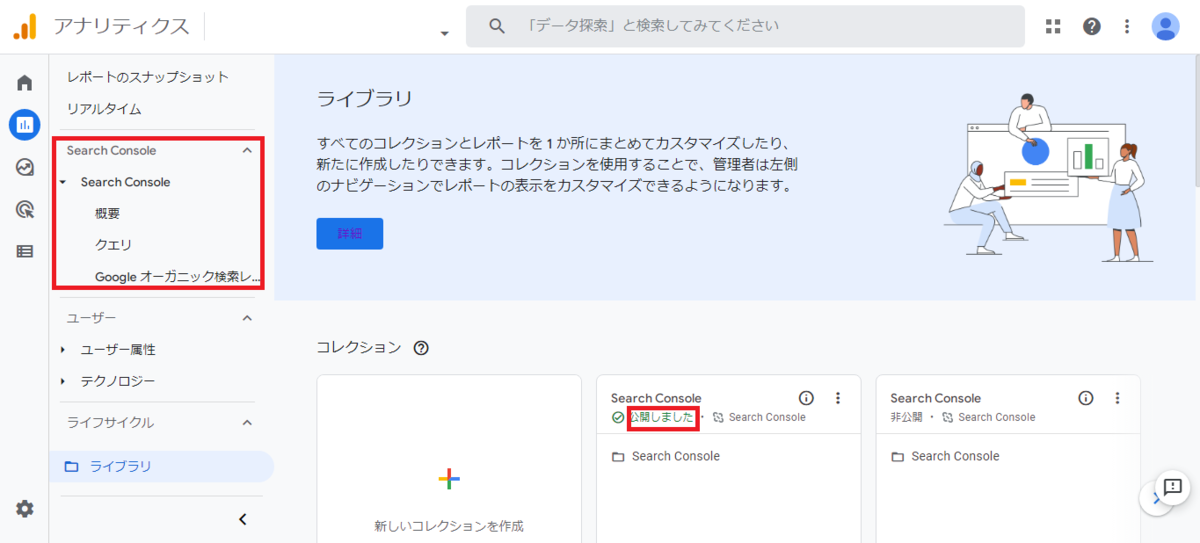
Google Analytics4(GA4)とサーチコンソールと連携しても、サーチコンソールはデフォルト(初期状態)では表示されていません。表示するにはGoogle Analytics4(GA4)の画面左下にある「ライブラリ」を編集し、公開すれば表示されます。
1.Google Analytics4(GA4)でレポート>ライブラリの順にクリックし、コレクションの中から「Seach Console(サーチコンソール)」を選びます。この段階ではSeach Consoleは非公開になっていてGoogle Analytics4(GA4)に表示されません。

2.「コレクションを編集」をクリックして、右のレポート欄から「クエリ」と、「Google オーガニック検索レポート」(共に詳細レポート内)を、左のライフサイクル内にドラッグします。
クエリ(検索クエリ)はGoogle 自然検索から自社サイトへの流入を把握でき、Google オーガニック検索レポートは、どのような検索クエリで自社サイトが表示され、クリックされているかを把握することができます。

3.保存(「現在のコレクションへの変更を保存」又は「新しいコレクションとして保存」)後は、必ず公開をクリックしましょう。公開をクリックしないとこれらのデータはGoogle Analytics4(GA4)に表示されません。


私はGoogle Analytics4(GA4)画面を見やすくするため、「ライフサイクル」というコレクションをカスタマイズ(編集)して、集客トピックの中に、Seach Console(サーチコンソール)の「クエリ」(検索クエリ)と「Googleオーガニック検索レポート」がまとめて表示されるように設定にしました。
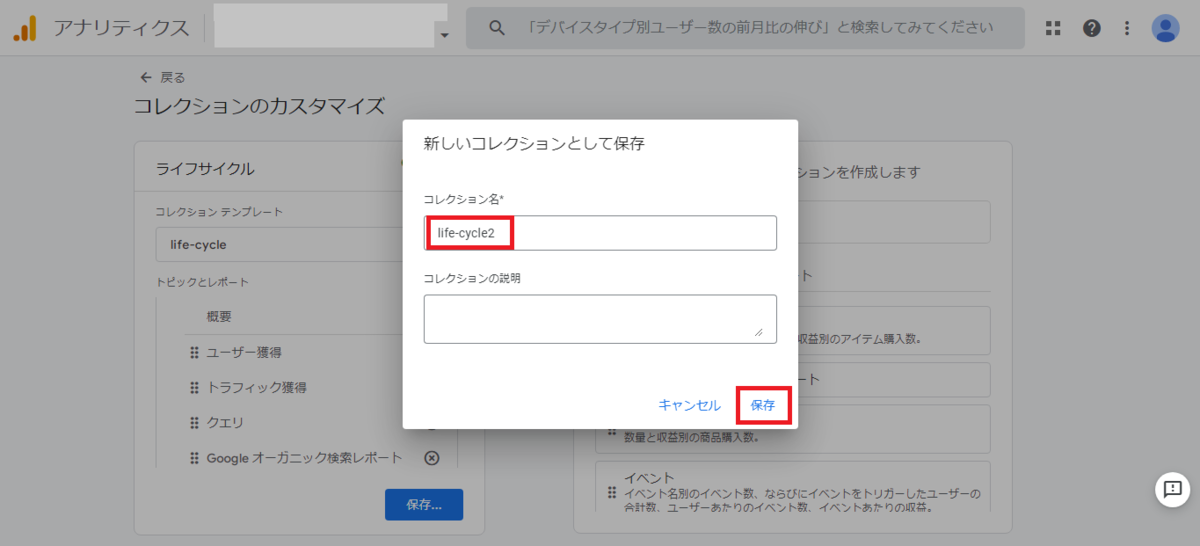
4.上記2と同様に、ライフサイクルの下にある「コレクションを編集」をクリックして、右のレポート欄にクエリとをGoogleオーガニック検索レポートを左のライフサイクル内にドラッグします。

5.そしてカスタマイズ(編集)したことを分かりやすくするために「life-cycle2」という名前をつけて新規で保存し、公開をクリックします。他のコレクションは非公開にしています。

これでGoogle Analytics4(GA4)とサーチコンソールの連携が完了し、レポート>life-cycle2>集客の順でクリックすると、Seach Console(サーチコンソール)の「クエリ」と「Googleオーガニック検索レポート」が表示されます。

Google Analytics4(GA4)とSearch Console(サーチコンソール)を連携すると、ユーザーがどのように自社サイトへたどり着いたかを知ることができ、コンバージョンの改善に繋がります。
クエリ(検索クエリ)と混同しやすい言葉にキーワードがありますが、クエリはユーザーが実際に検索して自社サイトへたどり着いた単語や単語の組み合わせで、キーワードは広告運用者やマーケティング担当者が広告掲載などで用いる単語や単語の組み合わせです。
最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。