【完全図解シリーズ】ptengineの使い方|無料ヒートマップをタグマネージャーではてなブログに導入する方法
ブログを運営している方なら、ユーザーがブログのどこをクリックしてるか気になるのではないでしょうか。
ブログ運営者にとっても、ユーザーの動きを知ることで、より良いコンテンツを作ることができます。
ヒートマップツールを使えば、ユーザがサイト内でどのように行動しているかをサーモグラフィのように表示することができます。
この記事では、無料のはてなブログで、株式会社Ptmindが提供するアクセス解析ツール「Ptengine(ピーティーエンジン)」を無料で使う方法をご紹介します。
ヒートマップツール「Ptengine」無料版をはてなブログに導入するメリット
・直感的な操作が可能で見やすい
・アクセス解析機能(イベント・コンバージョン)が利用できる
・ヒートマップ機能で、どの記事がクリックされているか把握できる
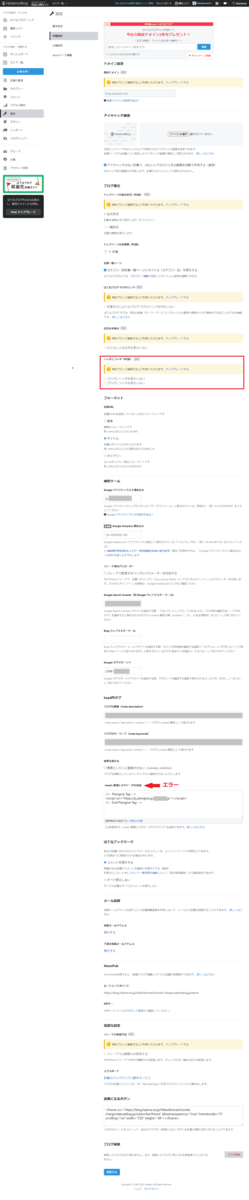
はてなブログヘルプでは、はてなブログPro(有料プラン)でない場合、設定画面の詳細設定ページにある「headに要素を追加」欄に、解析コードを記載すれば、head部に解析コードが追加できると説明していますが、現在のはてなブログ無料プランに「headに要素を追加」欄はなく、ヘッダー・フッターは表示されません。
【提供終了】Ptengine(外部サービス) - はてなブログ ヘルプ

私はGoogleタグマネージャーを経由してPtengineを利用できたため、この記事ではGoogleタグマネージャーを利用して、はてなブログに導入する方法をご紹介します。
利用手順
1)アクセス解析ツール「Ptengine(ピーティーエンジン)」にアクセスしユーザー登録(メールアドレスとパスワードが必要です)をします。
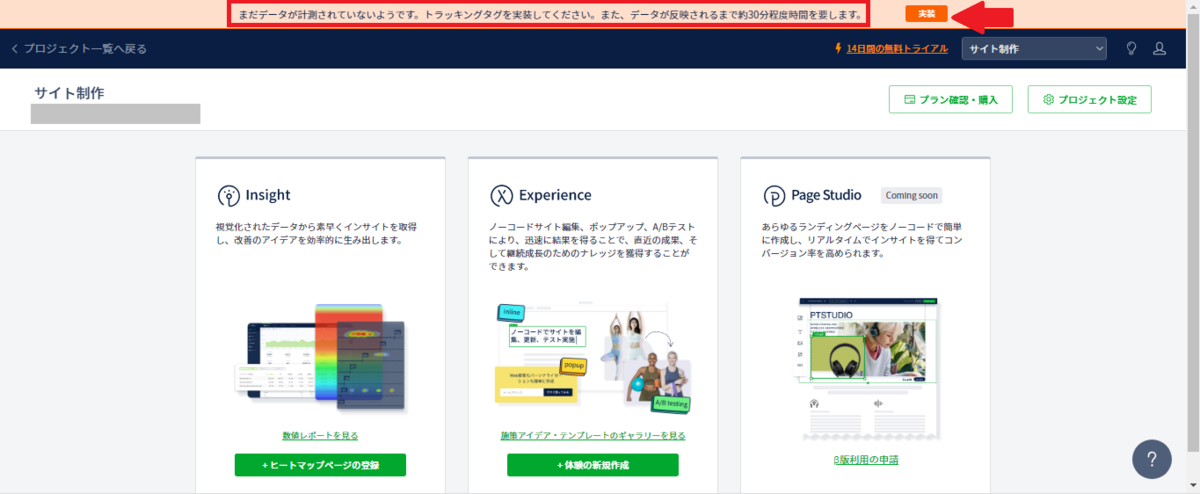
2)メールアドレスから登録を完了させたら、管理画面に入り、プロジェクトの作成に進みます。


完了をクリックすると、解析コードの実装(=インストール)に移ります。
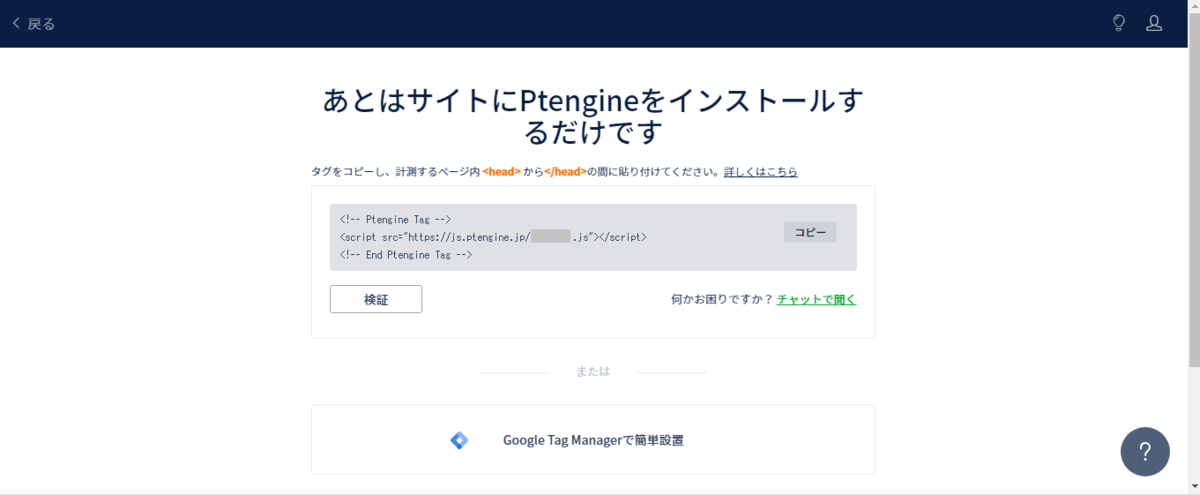
解析コードはヘッドタグ(<head>と</head>の間)に記入すれば実装できるのですが、無料のはてなブログには、上述したようにPtengineタグを記載できる記載欄がないため、「実装」をクリックして解析コードを含むHTMLタグを発行します。

3)解析コードは「.js」の前の部分で、それ以外がHTMLタグです。

4)Googleタグマネージャーを起動して「タグ」を追加します。
GoogleタグマネージャーにPtengineの解析タグを追加します。
ここではGoogleタグマネージャーのアカウントを作成済と仮定しています。
Googleタグマネージャーのアカウント作成方法についてご不明な方は、コメントからご連絡ください。

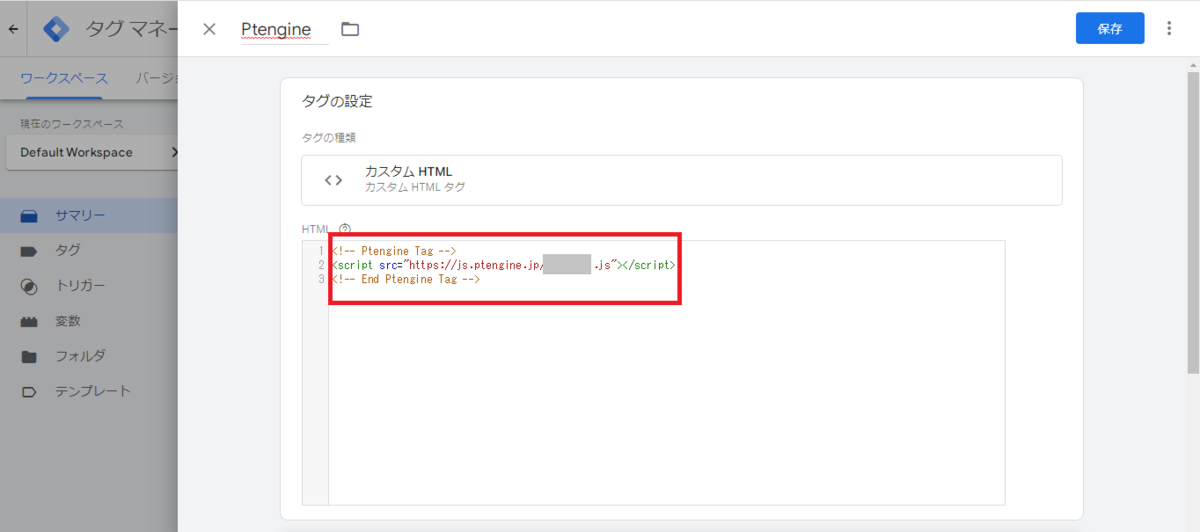
5)タグの名前を入力したら(ここでは「Ptengine」)、タグの設定に進み「カスタム」から「カスタムHTML」を選択します。


6)3)でPtengineから取得したHTMLタグを記載します。

7)トリガーの項目は「All Pages」を選択後、保存してください。

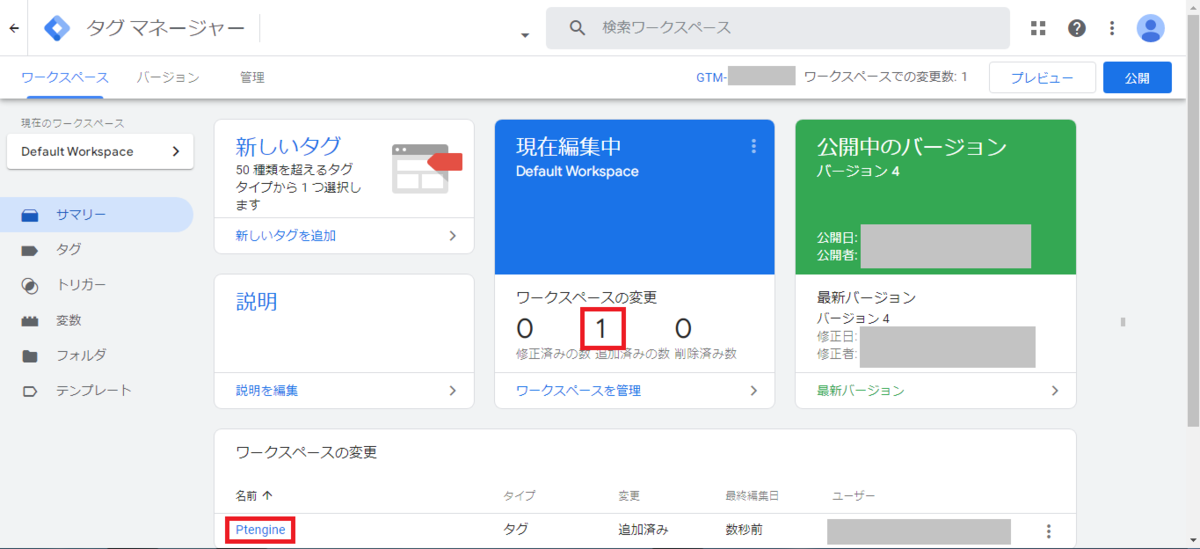
8)ワークスペースの変更欄に「Ptengine」タグが表示されました。ワークスペースは編集中の状態なので、「公開」に進みます。

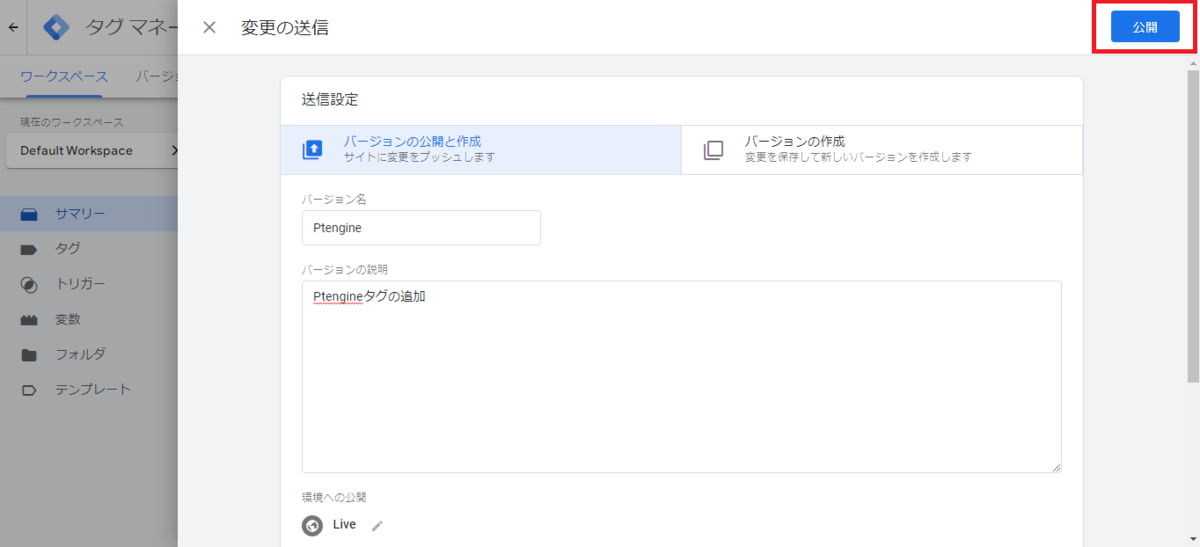
9)バージョン名やバージョンの説明を記入してから公開すると、後でバージョンの履歴が分かりやすくなります。


10)公開をクリック後、Ptengineタグが「Fired」と表示されました。この状態を「発火」と呼び、タグが実装(=インストール)され、稼動しはじめたことを表します。

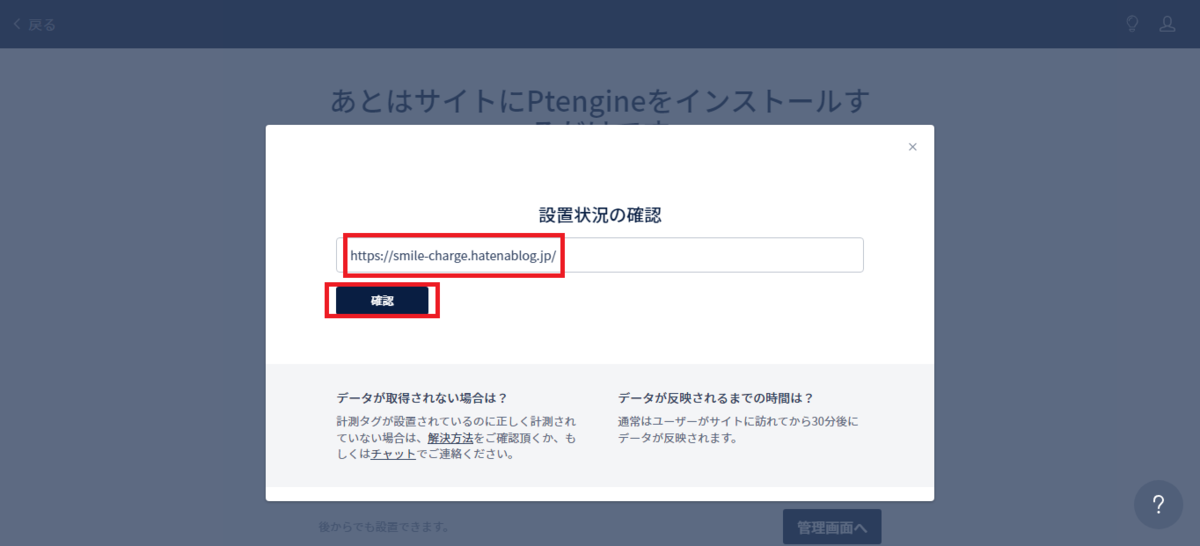
11)GoogleタグマネージャーでPtengineタグが実装された状態で、Ptengineに戻ると「設置状況の確認」画面が表示されます。ヒートマップを導入したいサイト名を記入し「確認」をクリックします。

12)実装ができていると「正しく実装されています」と表示されます。

13)ヒートマップを追加する
無料版ではサイトのトップページを登録すると、どの記事がクリックされているか知ることができます。有料版ではすべての記事のクリック状況を知ることができます。

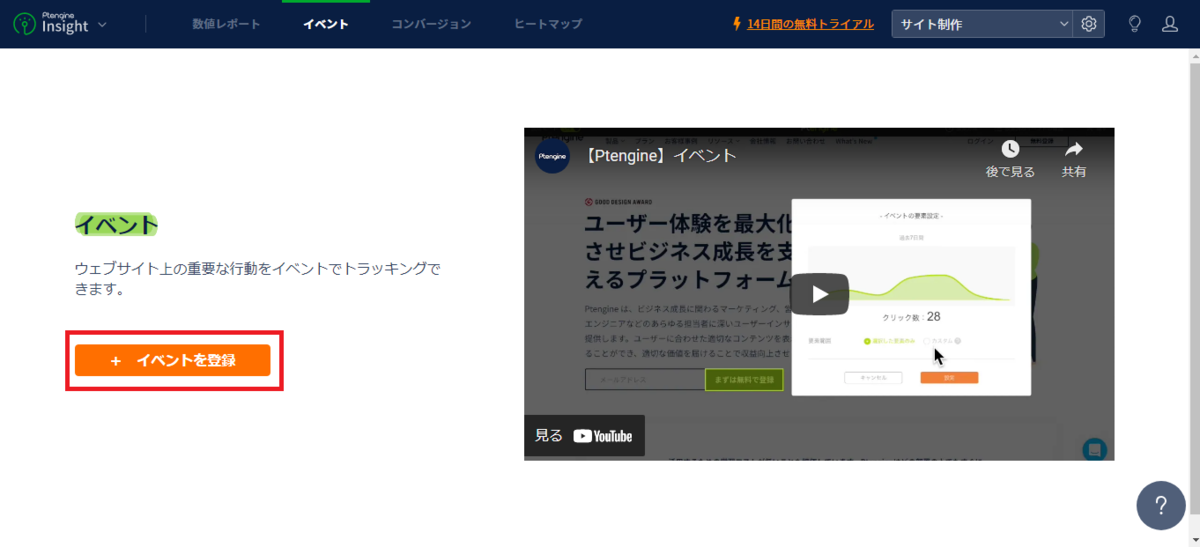
14)イベントを登録する
イベントは記事毎に登録できます。ウェブページ内の「ボタン」「画像」や「テキスト」といったオブジェクトに対してイベントを設定すると、そのオブジェクトが "どのくらいクリックされたか” といったパフォーマンスをイベント分析から確認することが可能です。「イベントを登録」をクリックします。なおGoogleドキュメントファイルのようなiframeを使用して埋め込まれたデータには適用できません。

15)イベントを登録したいURLを入力し「Go」をクリックします。

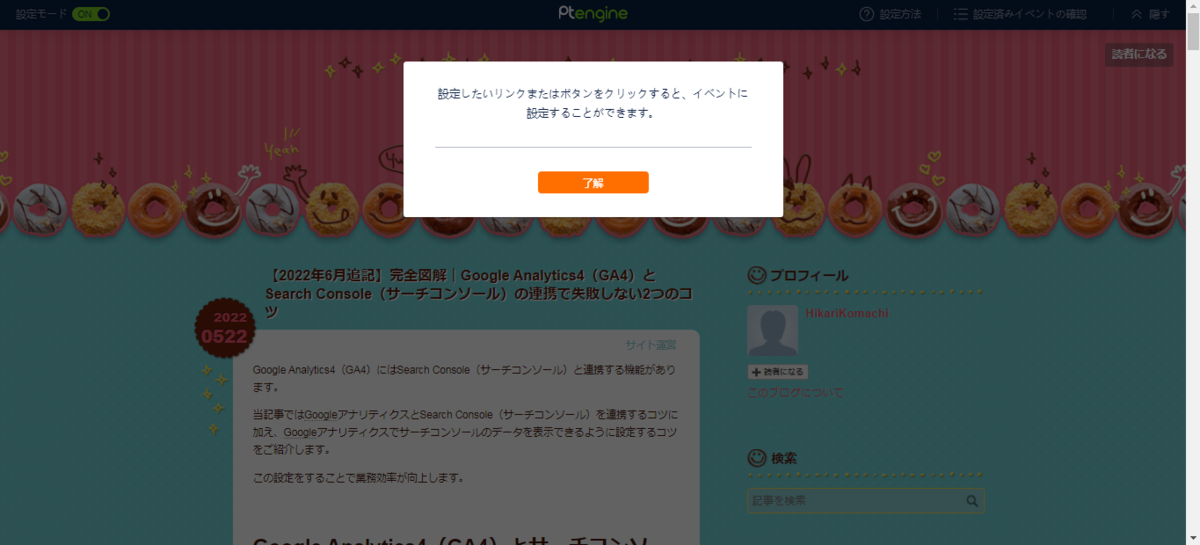
16)イベントを設定したいリンクやボタンをクリックします。

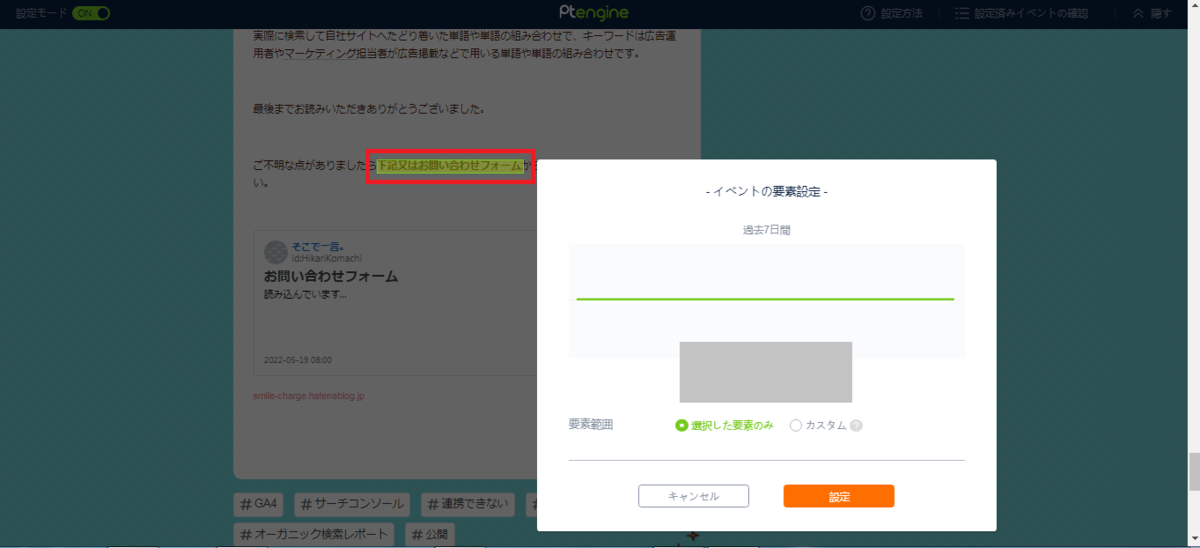
17)今回は問い合わせフォーム案内にイベントを設定しました。

18)イベントの設定範囲を作成します。

19)イベントの作成に成功しました。

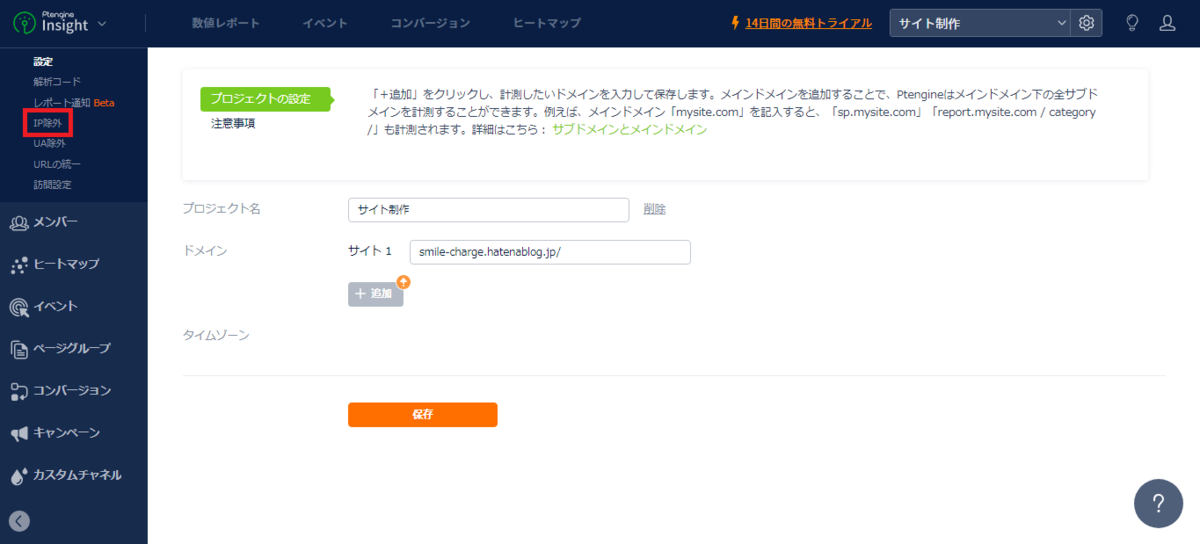
20)Googleアナリティクス4同様、 Ptengineでも除外IPの設定も忘れないようにしましょう。
歯車マークから基本設定を選択します。

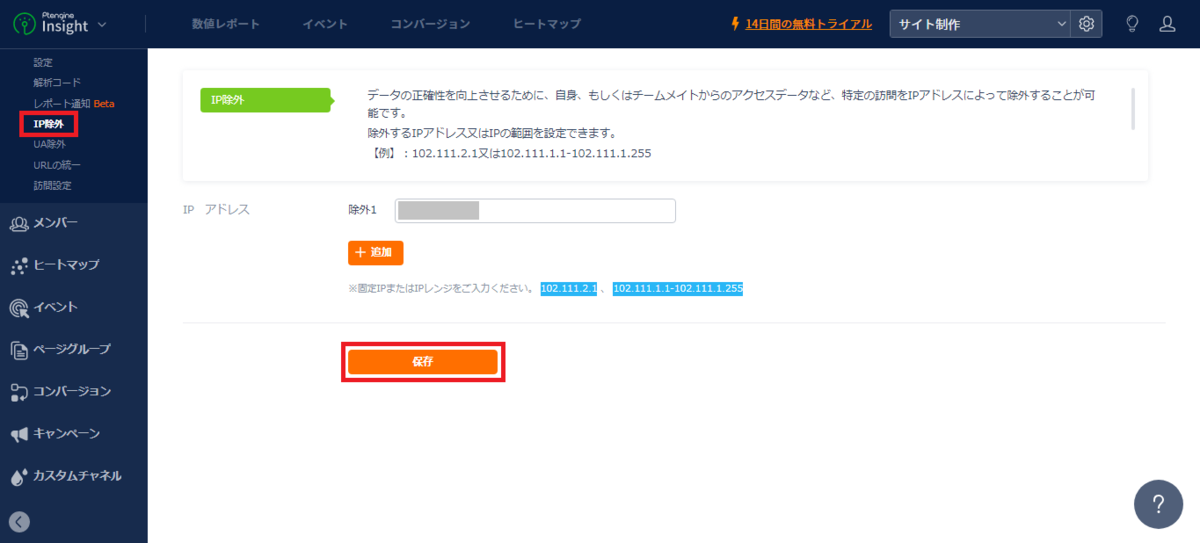
21)IP除外をクリックします。

22)除外したいIPアドレスを「除外」欄に入力します。

これでインサイトの表示やアクセス分析が可能になります。
最後までお読みいただきありがとうございました。
当記事に関しまして間違った記載等がありましたら、お手数ですがコメントを残していただくか下記(お問い合わせフォーム)からご連絡ください。